design • 01.12.2023
10 goldene Regeln für Typografie-Designer
Ein kompetenter Webdesigner sollte unbedingt die Grundregeln der Typografie kennen. Ein guter Spezialist kennt immer neue Trends und beliebte Trends in der modernen Typografie. Aus der gesamten Liste der Techniken, die Webdesigner bei ihrer Arbeit verwenden, gibt es die 10 wichtigsten Regeln der Typografie:

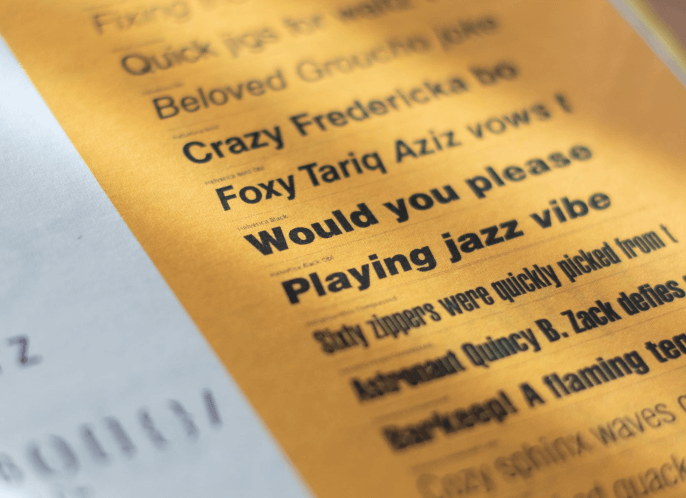
Standardschriftarten sind die besten
Es macht immer Spaß, etwas Neues und Kreatives zu verwenden. Das ist jedoch möglicherweise nicht immer von Vorteil. Wenn der Benutzer selbst sehr wichtige Informationen studiert, die in einer nicht standardmäßigen Form präsentiert werden, kann er von deren Präsentation abgelenkt werden und den Inhalt vergessen.
Zwei oder drei Schriftarten reichen für eine Webseite
Die Verwendung vieler verschiedener Schriftarten auf derselben Webseite lässt es wie eine Arbeit für unerfahrene Anfänger aussehen. Das Interesse der Benutzer an einem solchen Projekt wird deutlich geringer sein als an einer ähnlichen Ressource, jedoch mit seriöserem Design.
Verwende nicht die Feststelltaste
Es wird dringend davon abgeraten, die Aufmerksamkeit des Lesers durch Großdruck auf bestimmte Bereiche der Website zu lenken. Der Großteil der Nutzer nimmt solche „Stimmerhöhungen“ äußerst negativ wahr.

Spiele im Gegensatz
Um die Hauptideen hervorzuheben und die Aufmerksamkeit des Benutzers kompetent von einer Informationsart auf eine andere zu lenken, verwende einen kontrastierenden Text, der sich vom allgemeinen Hintergrund abhebt. Das optimale Kontrastverhältnis beträgt 4:1.
Berücksichtige die Leitungslängen
Sehr lange und sehr kurze Textzeilen werden von den Nutzern nicht optimal wahrgenommen. Vor allem, wenn es die meisten dieser Zeilen gibt. Als attraktivste Zeilenlänge für die Desktop-Version von Websites gelten 60 Zeichen, optimal kann auch eine Zeile mit 40 oder 70 Zeichen sein.
Verwerfe Orphans
Die Verwendung von Top- und Bottom-Orphans auf der Website wird nicht empfohlen. Du kannst sie durch Zeilenumbrüche oder Buchstabenabstände entfernen.

Berücksichtige den Zeilenabstand
Der angenehmste Text für den Benutzer ist Text mit gutem Zeilenabstand. Als ideales Intervall gelten 130–150 % der Zeichenhöhe.
Achte auf die mobile Version der Website
Die meisten modernen Benutzer erkunden Websites über ihre Mobilgeräte. Und das muss berücksichtigt werden. Es ist wichtig, nicht nur die reguläre Version der Website an die mobile Version anzupassen, sondern auch ein Design dafür zu entwickeln, das spezielle typografische Regeln berücksichtigt. Diese Regeln müssen auch bei der Entwicklung einer Corporate Identity für ein Unternehmen berücksichtigt werden.
Verwende keine Silbentrennung
Texte mit vielen Silbentrennungen sind optisch schlechter wahrnehmbar. Daher wird empfohlen, Überweisungen abzulehnen.
Verzichte auf die Schriftart Comic Sans
Die unangemessene Verwendung der Schriftart Comic Sans hat im Internet bereits für Aufsehen gesorgt. Erstelle keine Anti-Werbung für sich selbst durch die unangemessene Verwendung von Schriftarten auf der Website.